不断革新,不断改进:去伪存真的知识管理之路
「不断革新,不断改进。」—— via. 敏捷学习宣言
曾经写过一篇:再谈个人知识管理:革新我的笔记系统,如今我又来亲自打自己的脸了。现在回过头去看上一篇内容时,最大的一个感受就是缺失了应用场景和情境性,看似介绍了很多好用的功能,但其实并没有串连到一起从而发挥实际运用的价值。这篇文章依旧会从 材料 -> 资料 -> 知识 这样的路径来解释信息的流通,如何方便快捷并且有效地收集材料,再将其整理转化为有价值的知识体系结构,便是本文的重点。

收集
对于如何收集的思考主要是来源于整理书签的时候,发现把一个网页收藏成书签并没有什么卵用,书签里的东西应该从来不会再被主动搜索并打开。其最大的作用就是在 Chrome 的搜索栏(Omnibox)里面,通过模糊匹配的方式快速打开历史记录或者书签,想搜某个关键词的时候真心挺方便的,还没有进入 Google 搜索就从弹出选项里发现:😯,原来自己曾经收藏过,或者曾经访问过类似网页。而与此同时,最近还发现了一个能对历史记录进行全文搜索的工具:lengstrom/falcon: Chrome extension for full text history search!。

让我们再次回到人为什么会要收集书签这个话题,可能是因为人人都有收藏癖,遇到了好玩的、有用的都想把它们收藏起来,以便今后会用到。然而!经过这么久的使用之后,我发现很多书签其实并没有被用到,用到的场景也仅限于搜索栏。那么,还不如在最开始的就一次性将其纳入我的整理箱,从而更快速地归于整体的知识结构体系的一部分,而如何又将这些碎片进行整理得出框架,则是另外一个话题。
书签 (万维网) - 维基百科,自由的百科全书:书签是浏览器中用以存储网址的一个设计,方便用户不须以纸笔抄写或记住网址即能迅速链接至网站。所有现代网页浏览器都有书签功能。书签在Internet Explorer中叫收藏夹(简体中文)或我的最爱(繁体中文)。
从 Wiki 的解释就可以看出,书签在最初被设计时(可想而知当时的门户网页其实很少)的功能应当更加偏向于如何让用户更快抵达某一网站,作为用户所收藏的网页集合而不至于每次都要重新输入链接。从这个角度来理解现在网络环境下的书签功能,则更应当只是把它作为常用网站首页(即主站)的索引,而不是存储资料的方式,毕竟保存的链接是有可能失效的,而保存的内容则永远不会发生变化。

稍后阅读
看到一篇文章,总结来说可能会有三种收藏手段:
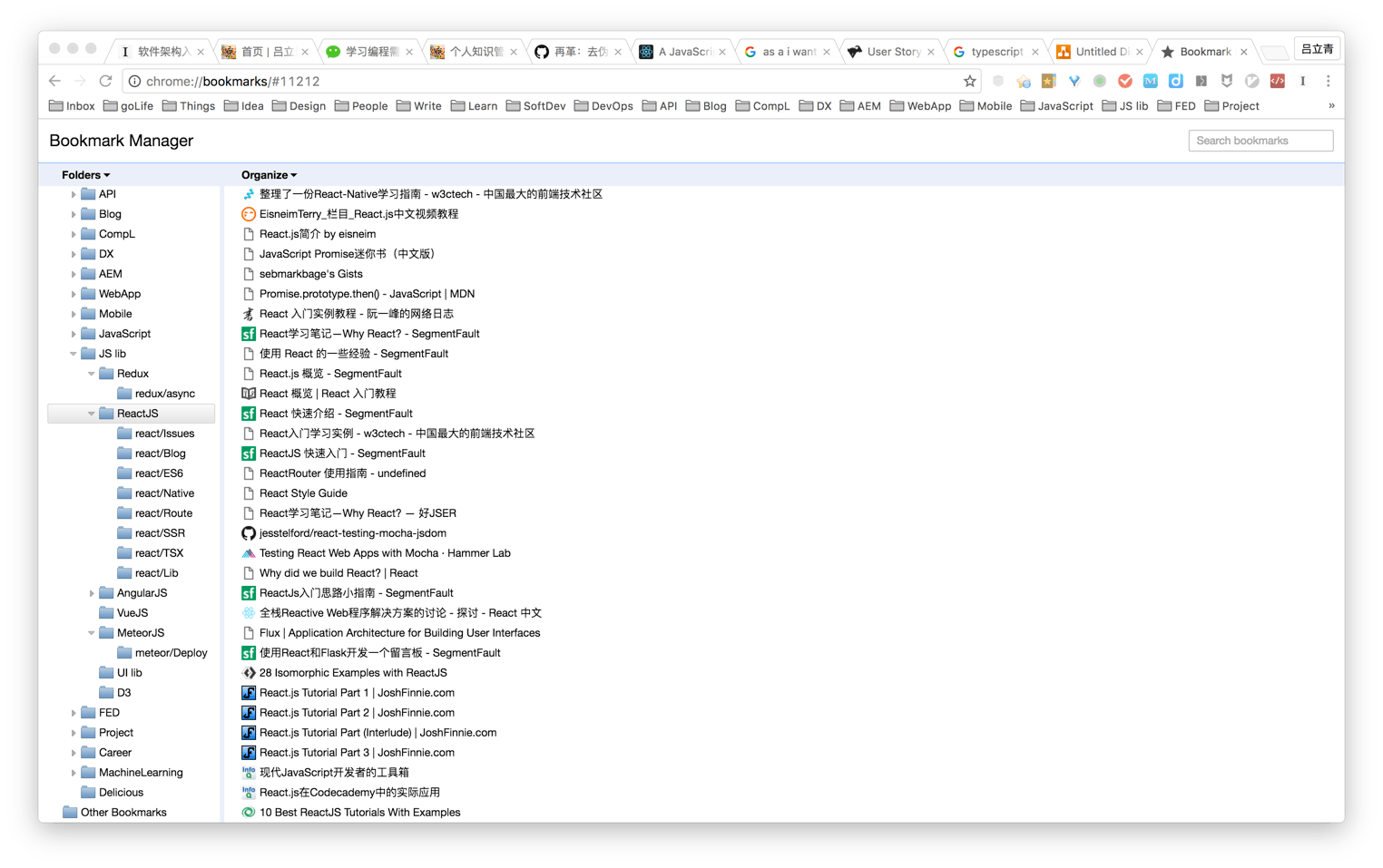
第一种,便是直接存为书签,配合好用的书签工具,收藏起来简直毫不费劲。可是问题也很明显,收藏了便再也不会主动打开来看,而且 Chrome 自带的书签管理器的整理能力简直弱成渣渣。
第二种,则是将其存入稍后阅读工具,暂时没办法直接看或者来不及看,那么我就接下来再看。只是有一点微妙的区别,就是你觉得这篇文章值得再读一遍,细读一遍。
而第三种,就是直接进行高亮,只摘取自己觉得有用的部分。更甚者则是进行评注,发表自己的意见或感想,将新获取的知识联系到已有的知识体系中去。
而关键又在于,我们应当更倾向于直接使用第三种方式,并不是说前面的没有价值,而是后面的价值大于前面的价值。

高亮/评注
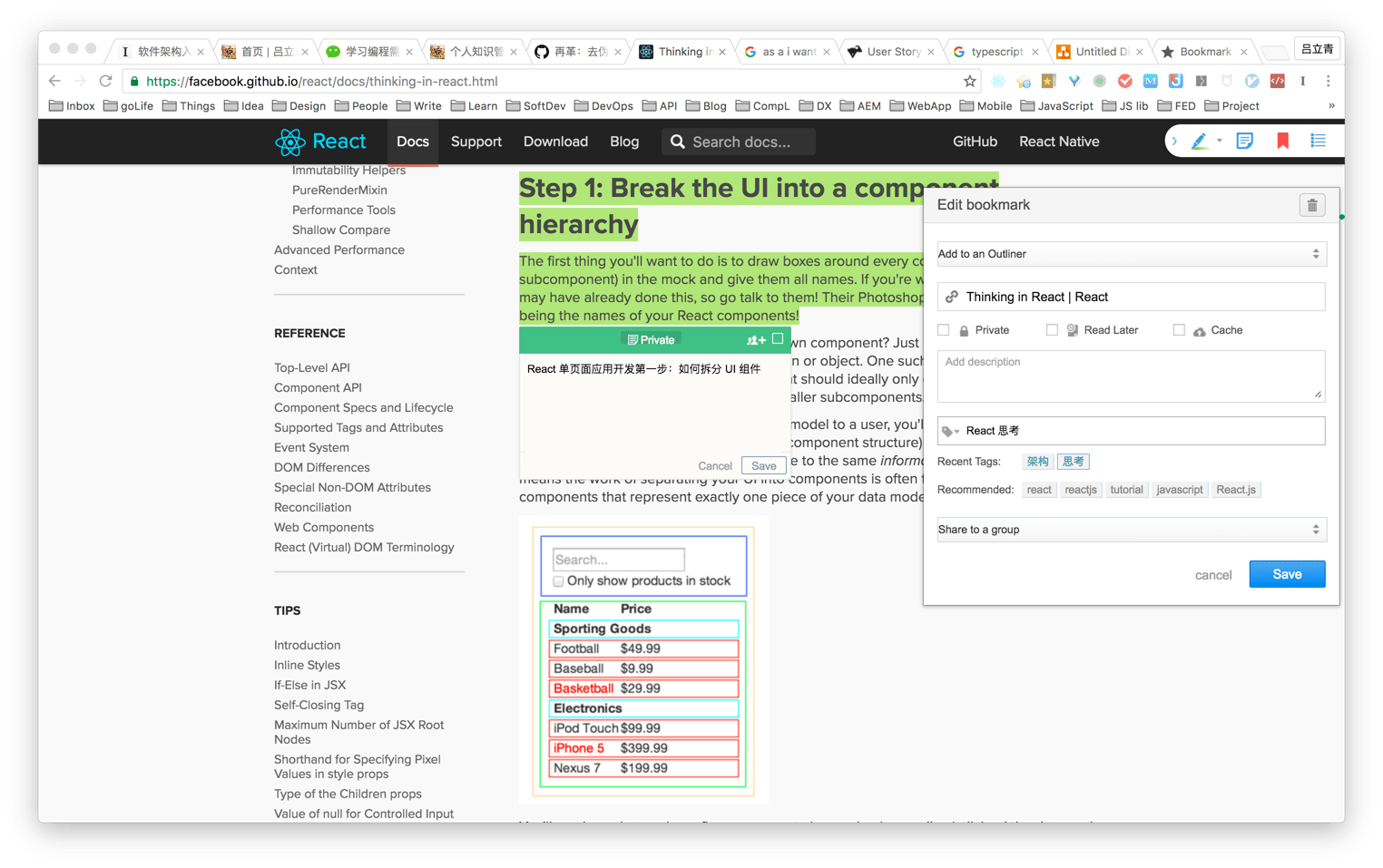
所以接下来就回到第三种方式,重点来说一下评注和高亮需求。这种方式跟以前在书上做笔记的方式非常接近,而曾经我们都是从孩童时的学生时代过来的,在书本上写写画画永远是充满乐趣的,而如今的互联网时代,此类工具也能给我们带来一定的亲近感,大脑也比较亲和于这种方式,从而记忆起来也会比较容易。
其实不必多说,以往我们是怎么在书本上做笔记的,那么就怎么样利用这个工具即可。
整理(Tags)
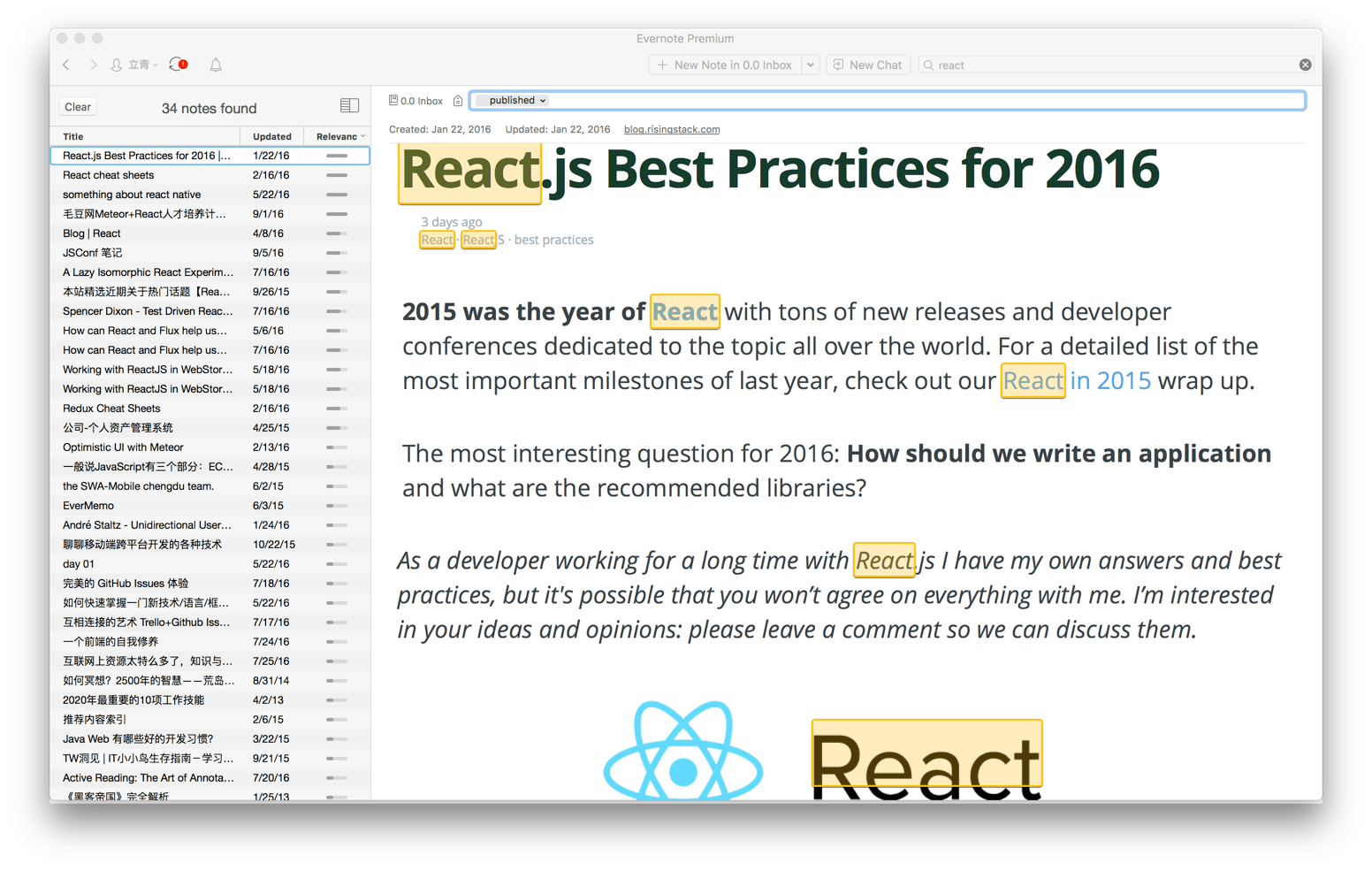
整理的手段多种多样,一家有一家之言。但是首先一个步骤则一定是删繁就简,至少要把多余的千变万化的样式去除掉,以往我会将一篇文章存入稍后阅读工具,这个工具可以帮我删掉很多样式,然后我再将其存入印象笔记。这样的话在印象笔记里就不用担心样式的混乱,整理的时候便可以给文章打上标签或移入对应的文件夹。
打标签其实意味着一种隐性的关注点转移。它跟主动移入文件夹的方式有所不同,文件夹是个人主动进行分类的一种手段,而标签系统则是随着标签的增多,你就会发现某一标签的数量特别多,进而察觉最近的关注点可能更倾向于这个标签了。而久而久之,标签的作用就可能更偏向于文件夹,因为此时随着隐性的关注点越来越明显,就自然而然转化成了主动的关注点。
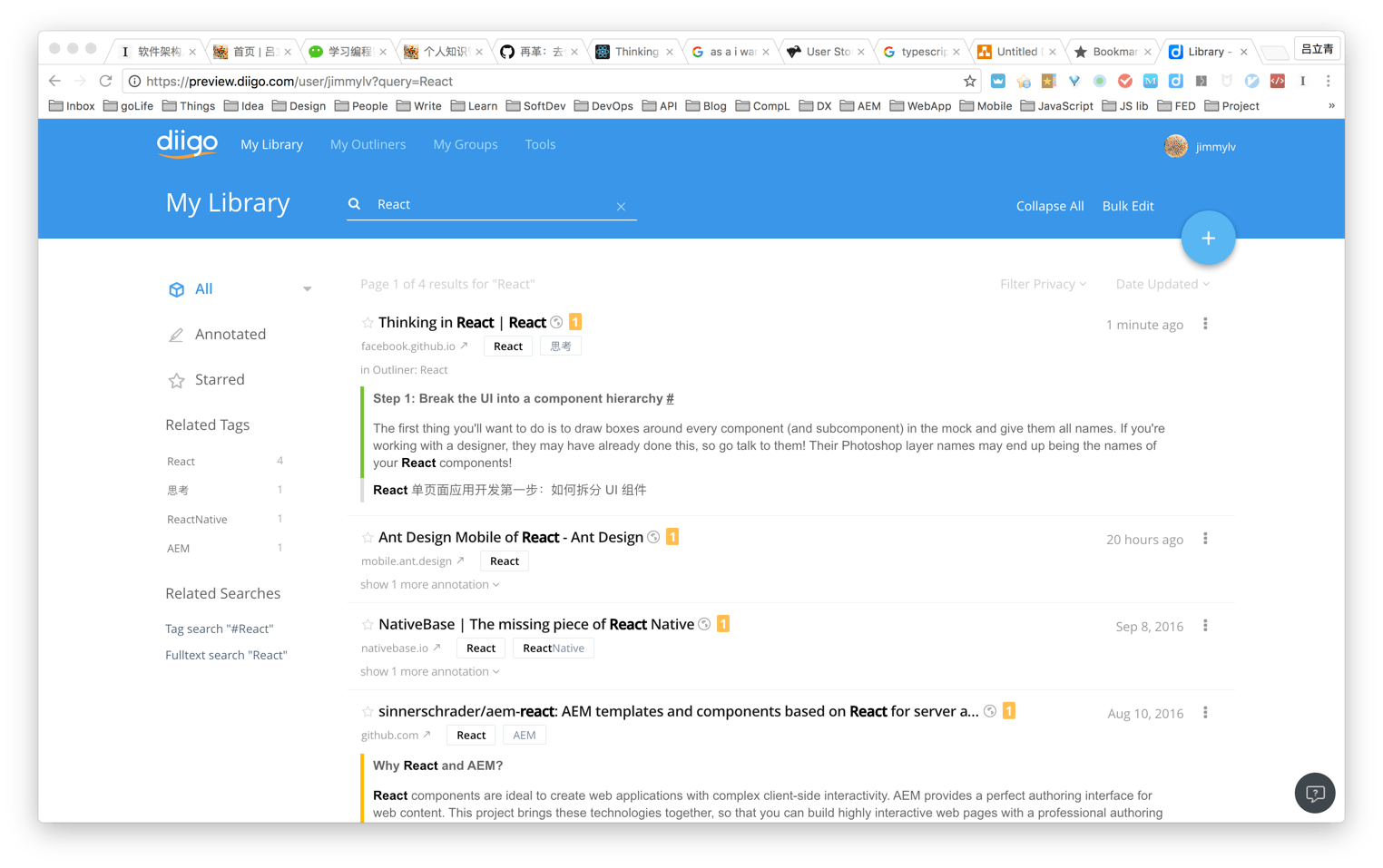
所以在 Diigo 里面进行整理的时候,其手段可能就是改改高亮的颜色,再加上不同的标签(这里要赞一个它的标签推荐功能,包括了近期添加的标签和关键字提取出的标签。相比之下才发现印象笔记都没有这么好,还堪称什么人类第二大脑,但其实一点都不智能。)诶!与此同时还突然发现另外一个好处,那就是按照以往来说,我在印象笔记收藏了整篇文章,但其实我并不关注这篇文章所说的所有部分,进而我就懈怠于打标签了。因为文章的内容实在太多了,我也不知道该如何分类,如何加标签。那么现在如果我只是给高亮/评注内容的一小部分加标签的话,自然就会简单得多,大脑的运算负担也会少很多。

汇总(结构化)
现在重新开始写这部分,其实我还没有太多关于知识结构整理的实践,就先来谈谈印象笔记中的汇总是怎么做的。其实在印象笔记里就真的只是简单地把文章格式化一下,然后把相关内容就放到同一个目录下。其中最令人纠结的一点就是,印象笔记的目录层级只有两层,即只能在一个笔记本组里面放笔记本,笔记本里面可以有很多笔记,仅此而已。之前一直想切换到 OneNote 也就是因为的它的目录层级可以特别得深,非常适合于资料的汇总和嵌套,但至于其整理能力就不得而知了,没有深度试用过。
然而 OneNote 的同步速度特别慢,而且又多增了一门工具的学习成本,那既然这样,就还是把整理知识结构的重担放在 Diigo 里面来。而印象笔记就还是放一些归档过后的资料和私人物品,把它当成真正的第二大脑,而不再是万物可收的垃圾箱。人的大脑的一大特性就是遗忘,睡眠可以帮助大脑有选择性地进行知识整理,而不必要的垃圾便会被删除掉。而如今的信息时代,永远在同步,永远在存储,让记忆成为了常态,而遗忘反而变成了弥足珍贵的事情。印象笔记不能成为专业知识辅助工具的原因,便在于它那弱弱的整理能力,它只能成为辅助人脑的记忆工具,而这种记忆能力必须受到限制。
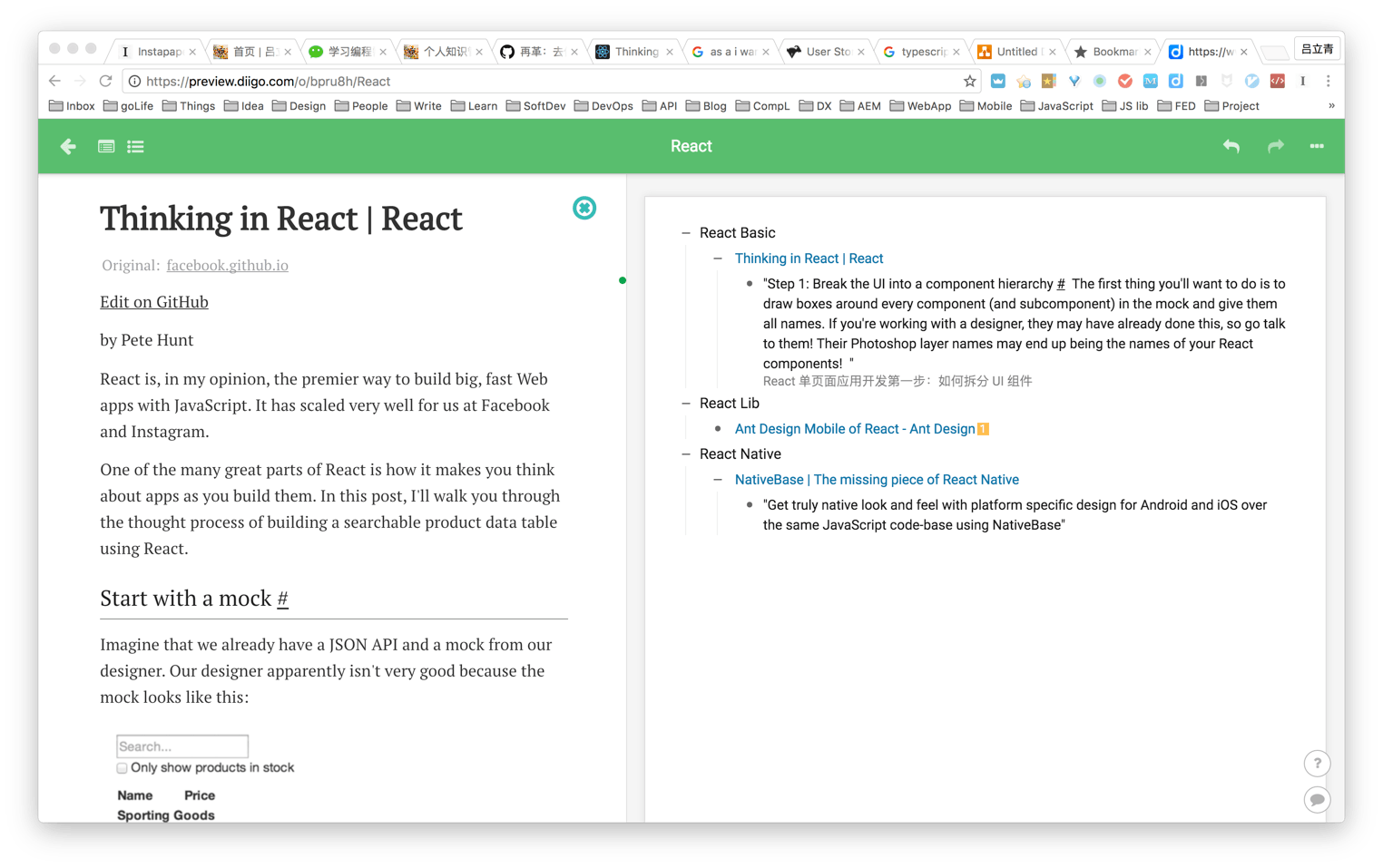
相比之下 Diigo 的 Outliner 功能简直就是为「结构化知识」量身定做的东西,支持拖拽功能更是大大提高了整理时的快感。

归档和分享
这同样是一个有趣的话题。假如我们现在已经到达了印象笔记这一阶段,也就是说我们把既有的知识结构体系已经整理出来了,而相关的信息都已融为一体而有了具体的脉络。那么此时,我们就需要有一个很好的载体,能够存储这样的知识体系结构。那印象笔记作为一款优秀的存储和展示工具,这一点绝对值得赞赏。其同步速度真的是非常的快,毕竟服务器处于国内,相比于其他优秀的国外产品来说真的已经很棒了。
那么在展示的时候也有几种手段,可能是我直接打开印象笔记开启演示模式,就能非常方便快捷地把一篇文章转成可演示的文档。而与此同时呢,另外一个需求就是我想要把已经整理好的知识体系分享出去,那么此时如果我只需要给文章加上一个 publish 的标签,文章就能够被自动同步到我自己的博客以及各大平台,那这绝对是一件非常棒的事情,也是我接下来要努力尝试去做的事情。

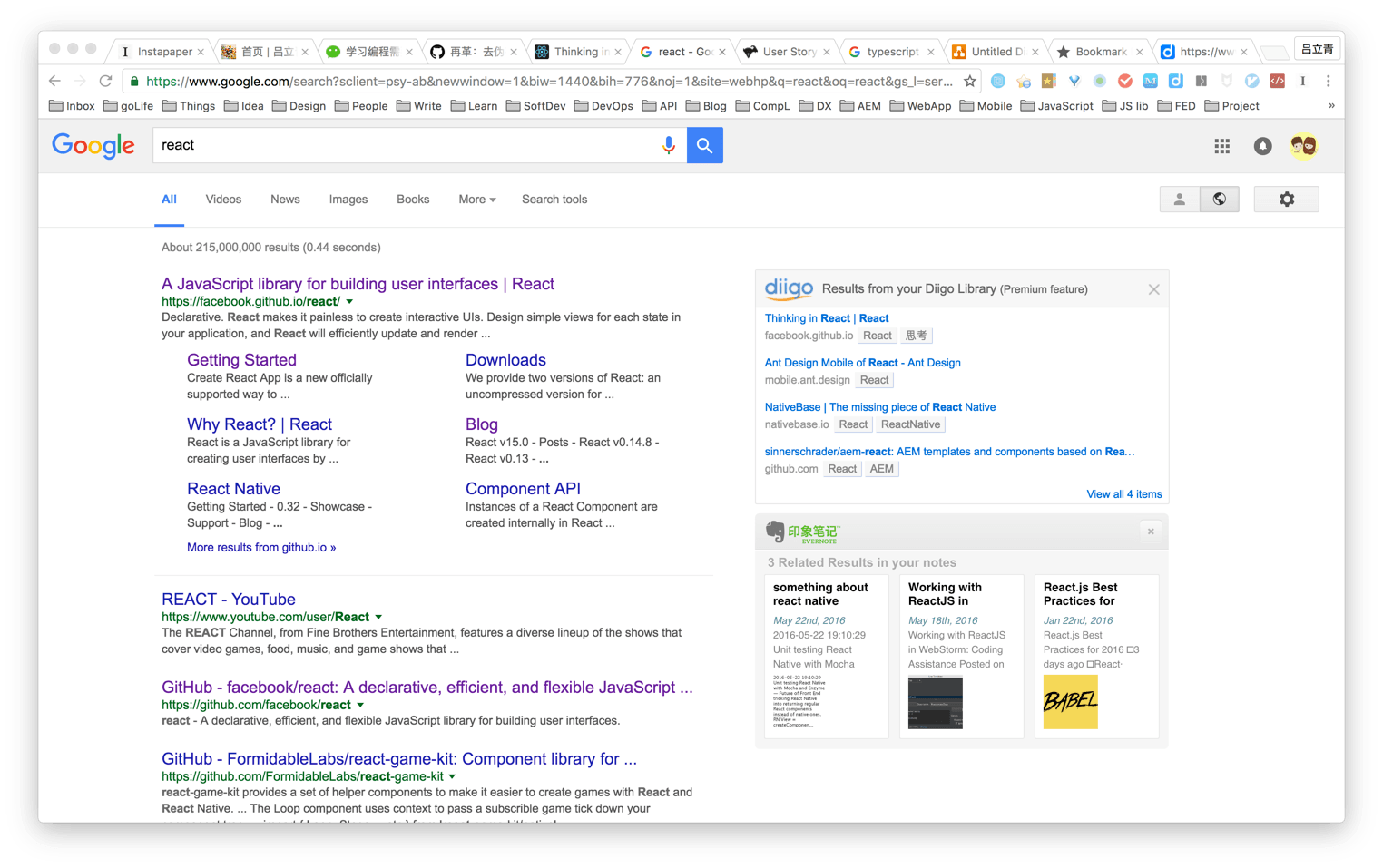
另外一个值得一提的就是,印象笔记和 Diigo 都提供了在搜索引擎旁边显示与搜索关键词相关的已存储内容,这一点对于知识的闭环流通性以及记忆不断复现的反馈加强都是非常有好处的。如此以来,知识管理工具才真正充当了第二大脑的职责,即只在必要的时候显示必要的内容。这在信息过载的互联网时代,人工智能所展现的内容识别与个性化推荐能力才真正地有助于我们的学习与成长。

实际场景
下面我就来举几个例子来详细描述一下真正的应用场景,展现 Instapaper、Diigo 以及印象笔记的威力:
As a正在学习 TypeScript #64 的 Web 应用前端开发工程师I want快速收集并去伪存真地整理出 TypeScript 相关知识体系结构So that我能够掌握 TypeScript 并将其运用到我的 React 项目当中去
| Scenario | Action |
|---|---|
Goggle 搜索 typescript 关键字从而发现了 GitHub 地址和 TypeScript 官方文档 |
加书签作为搜索索引!(更推荐 Dash 统一查看文档) |
| 在给 DA 上工作的时候偶然一篇看起来还不错的文章,但是马上要开会而且手头上还有事儿 | Instapaper 收! |
| 在刷知乎的时候刷到一篇 TypeScript 的好文章,方方面面都说得挺详细的 | Instapaper 收!值得再读一遍 |
| 在实际应用的时候遇到一个坑,找了好久终于在 GitHub 的某个 Issue 里面发现了解决方案 | Diigo 高亮+标注!并且备注自己所遇到的详细问题 |
| 在手机上阅读 Reeder 时发现 RSS 中有一篇关于 React 的文章, 发现里面讲了 TSX 但是马上就要吃饭了 | 直接存进 Instapaper! |
| 接着空闲的时候再次阅读,发现很好地介绍了 TSX 的作用以及所带来的好处,但是其他关于 React 的部分写得不咋地或者自己已经知道了 | 存进 Diigo 进行高亮! |
最后会发现 Diigo 里面汇总了很多关于 TypeScript 的文章,那么接下来的事情就是如何使用 Diigo 整理出有价值的知识体系结构……
欲知后续如何,且听下回分解。(待我试用过后,挖掘深入之后便来安利!)


