「React 系列 Workshop 01」之 Atomic Design with React
nodeppt start -w by ksky521/nodePPT[slide]
Atomic Design with React
Total Time: 2 hours
via JimmyLv
[slide]
0. 💻 Env Setup
- reminder/reading material in invitation mail
- join wechat group to share info easily
git clone git@github.com:JimmyLv/atomic-design-react-workshop.git
cd atomic-design-react-workshop
yarn install && yarn start
[slide]
🐵 唠嗑唠嗑
- 不讲什么:Webpack/ES6/Styling/Linter
- 脚手架:
create-react-app&react-app-stencil - 观念在先,实战为王 🔨
- Pair Programming 👬
- Parking Lot 🅿️
[slide]
⏲️ Agenda
- Atomic Design (15 mins)
- React Basic: FP、JSX、V-DOM (25 mins)
- Component-Driven Development (20 mins)
- Component’s State & Lifecycle (20 mins)
- Refactoring to ES6+ (remaining times…)
[slide]
1. 🏗️ Atomic Design (15 mins)
[slide]
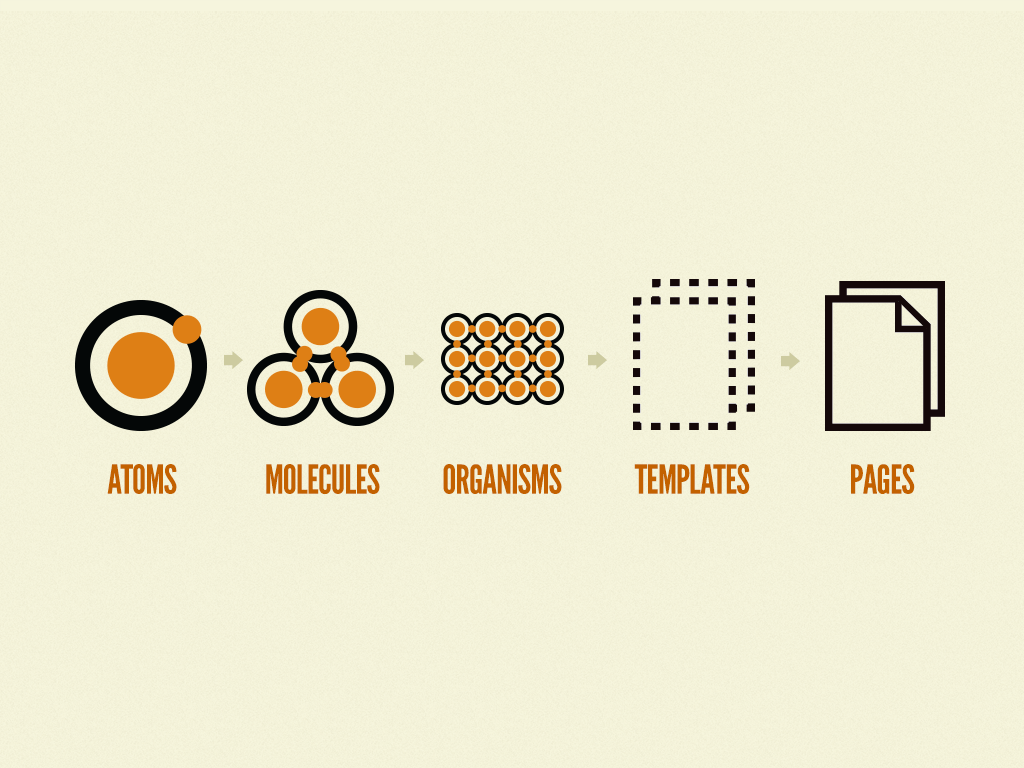
What’s Atomic Design?

| demo: [Pattern Lab | Build Atomic Design Systems](http://patternlab.io/) |
[slide]
🔨 Practice 01
[slide]
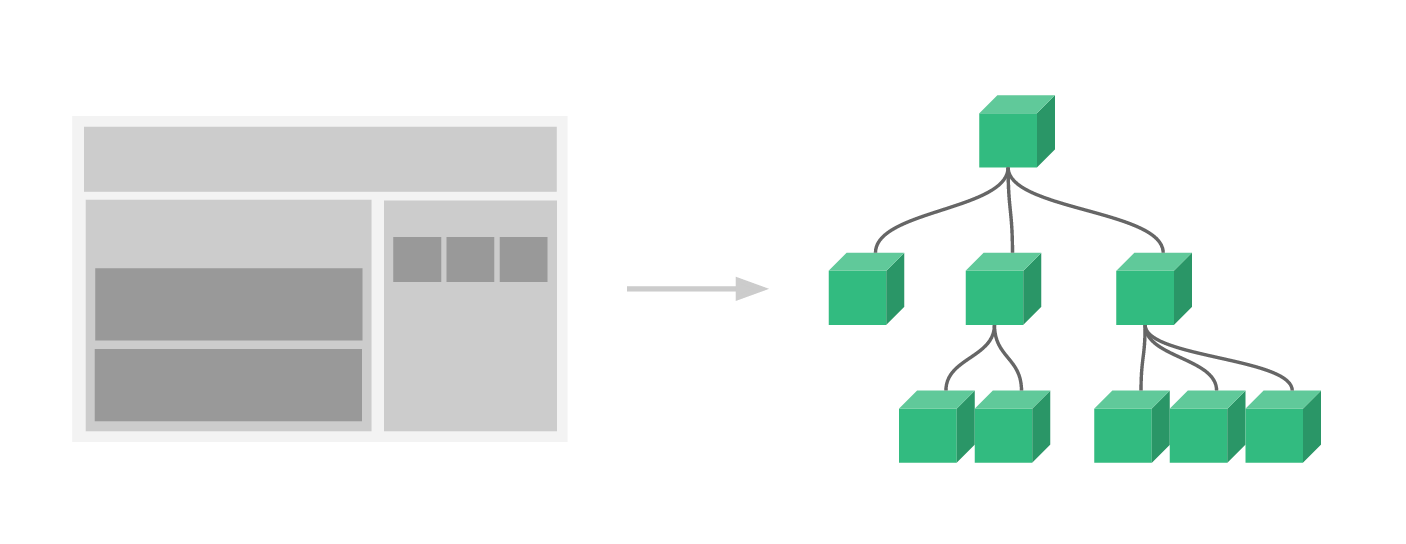
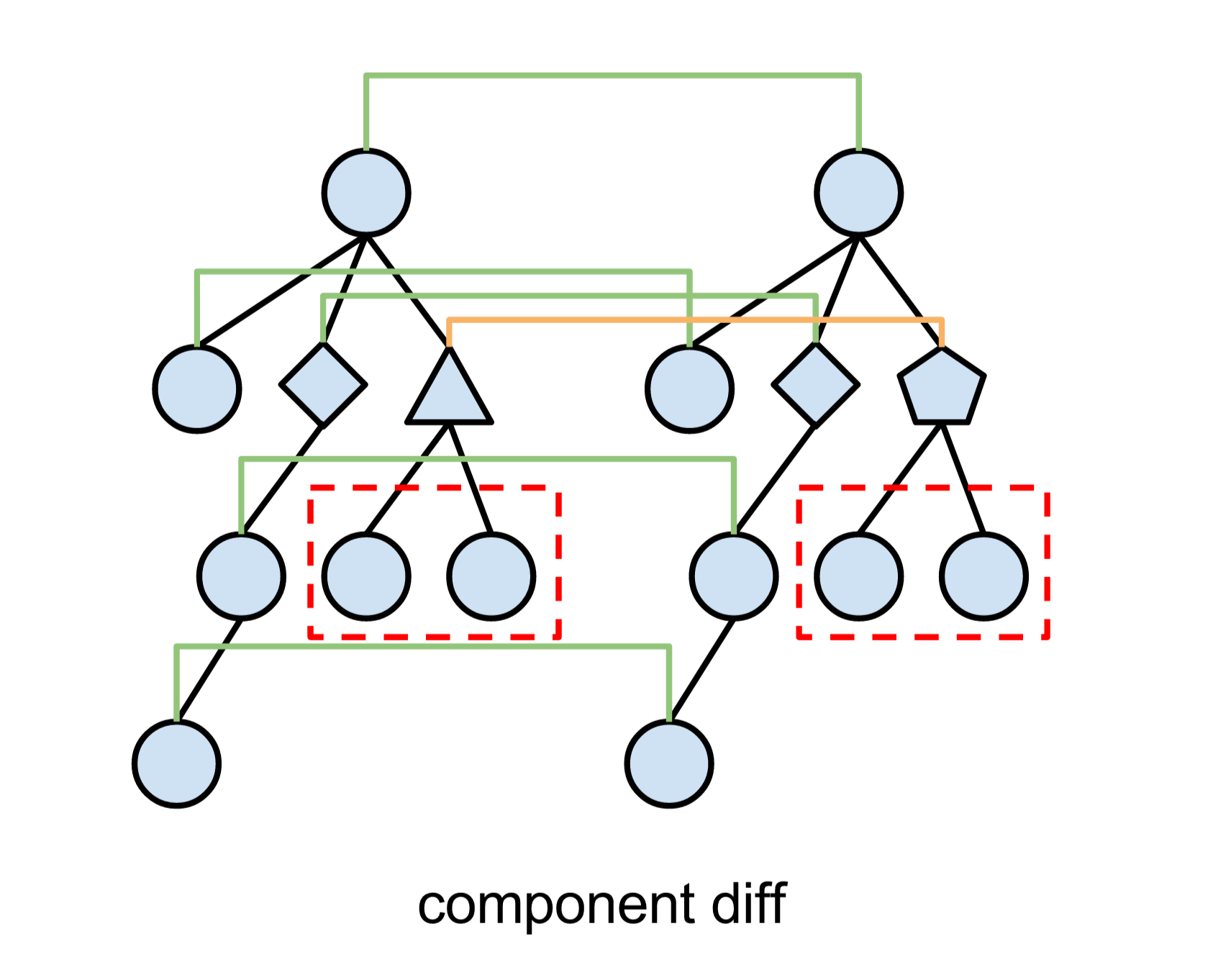
🌲 Components Tree

[slide]
💡 Rethink?
- Presentational components
- Container components
- Transactional components
- Micro Front-Ends
[slide]

[slide]
2. 📖 React Basic (25 mins)
- JSX
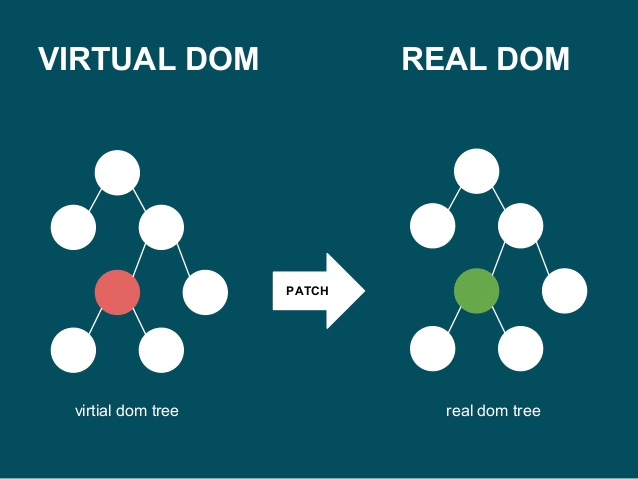
- VirtualDOM
- Functional/Stateless Components
[slide]

[slide]
🌲 DOM Tree -> Functions
function warn(msg) {
alert(msg)
}
function App(data) {
;(function Header(menu) {
;(function Menu(menu, func) {
;(function Text(text) {
return <li>{text}</li>
})(menu[0])(function Text(text) {
return <li onClick={() => func(text)}>{text}</li>
})(menu[1])
})(menu, warn)
})(data.menu)(function Content(content) {
return <section>{content}</section>
})(data.content)(function Footer() {
return <footer>I am footer!</footer>
})()
}
[slide]
JSX (XML in JavaScript)
In
function Profile(props) {
return (
<div>
<img src="avatar.png" className="profile" />
<h3>{props.title}</h3>
</div>
)
}
Out
function Profile(props) {
return React.createElement(
'div',
null,
React.createElement('img', { src: 'avatar.png', className: 'profile' }),
React.createElement('h3', null, props.title),
)
}
[slide]
Virtual DOM
function DeleteAccount() {
return ({
type: 'div',
props: {
children: [{
type: 'p',
props: {
children: 'Are you sure?'
}
}, {
type: Button,
props: {
type: 'danger',
children: 'Yep'
}
}, {
type: Button,
props: {
color: 'blue',
children: 'Cancel'
}
}]
})
}
[slide]

[slide]

[slide]
() => Virtual DOM Objects
function DeleteAccount() {
return ({
type: 'div',
props: {
children: [{
type: 'p',
props: {
children: 'Are you sure?'
}
}, {
type: Button,
props: {
type: 'danger',
children: 'Yep'
}
}, {
type: Button,
props: {
color: 'blue',
children: 'Cancel'
}
}]
})
}
[slide]
Functional/Stateless Components
const DeleteAccount = (props) => (
<div>
<p>Are you sure?</p>
<Button type="danger">Yep</Button>
<Button color="blue">Cancel</Button>
</div>
)
[slide]
3. 🏃 CDD (20 mins)
“Visual TDD”: Component-Driven Development
[slide]
Component-Driven Development

- Focus development {:&.moveIn}
- Increase UI coverage
- Target feedback
- Build a component library
- Parallelize development
- Test visually
[slide]

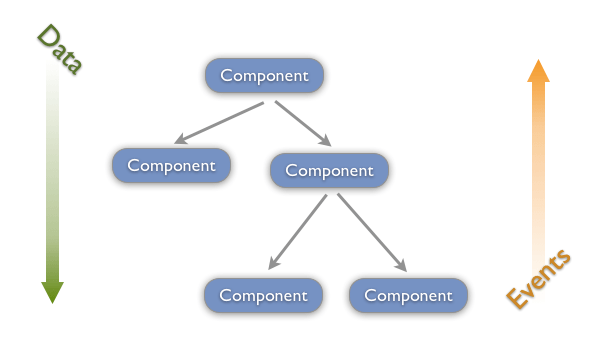
[note]tdd components,即 data 如何对应到 view; tdd business logic,即 event 如何对应到 state[/note]
[slide]
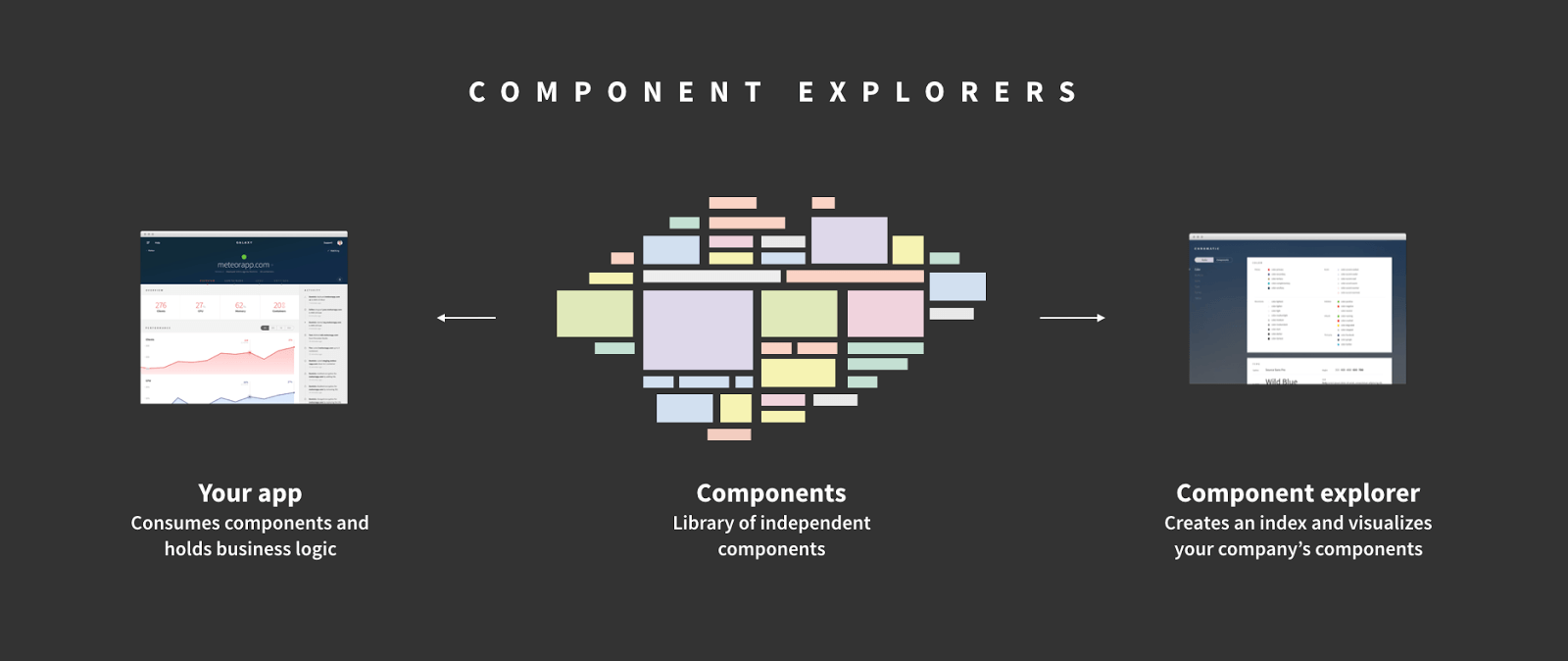
Storybook

[slide]
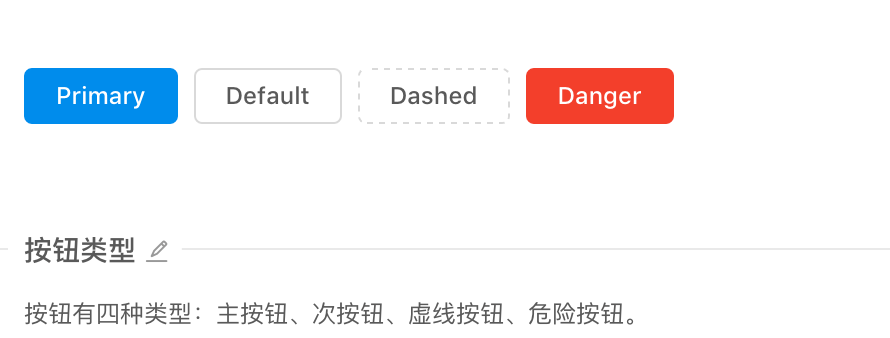
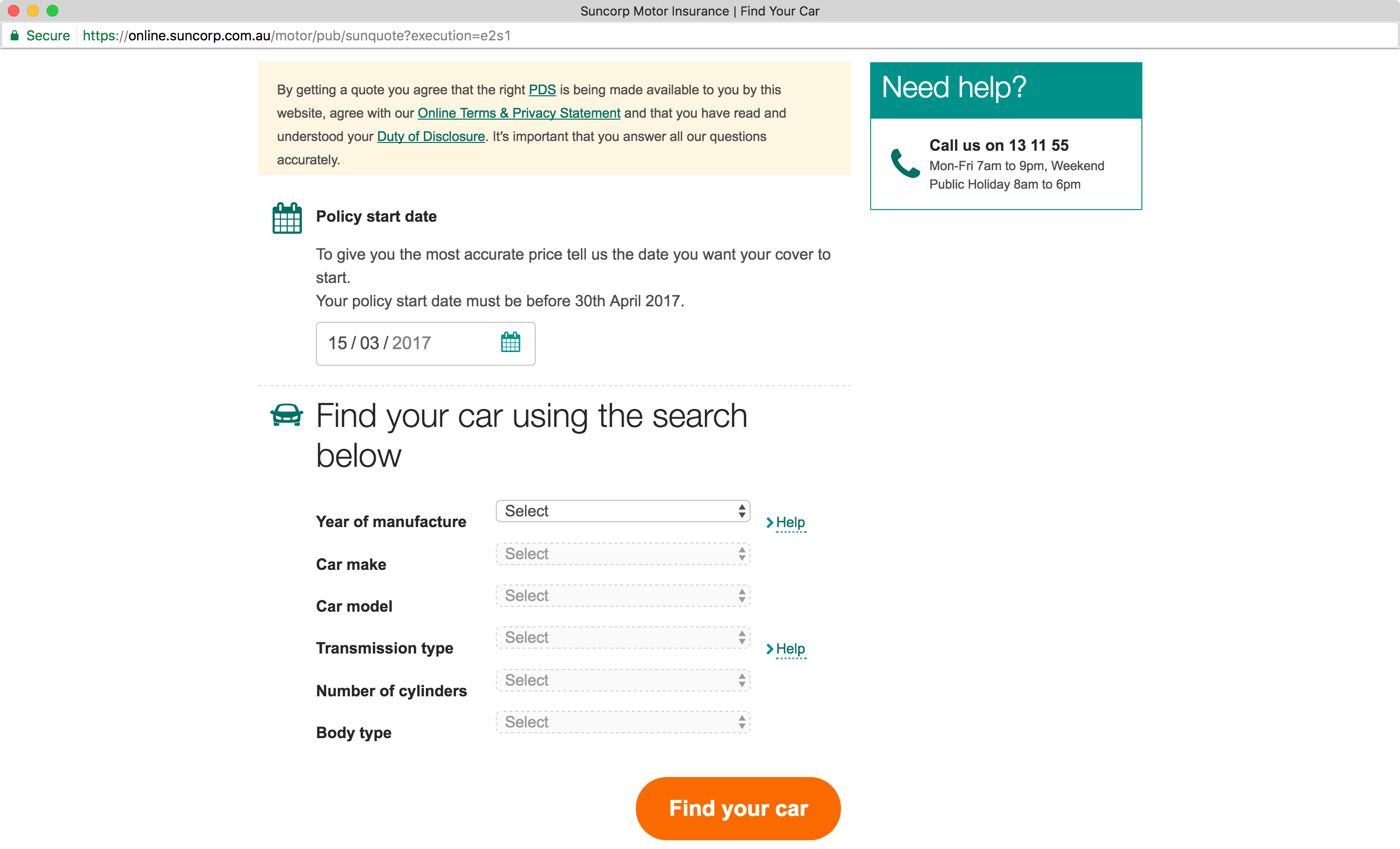
🔨 Practice 02

- type:
primarydefaultdangerdashed - color:
blue,white,red,border - onClick:
console.info(),alert()
[slide]

[slide]
4. 🐒 State & Lifecycle (20 mins)
[slide]
React.Component
class Contacts extends React.Component {
constructor(props) {
super(props)
this.state = {}
}
handleClick(e) {
console.log(this) // React Component instance
}
render() {
return <button onClick={(e) => this.handleClick(e)}></button>
}
}
export default Contacts
[slide]
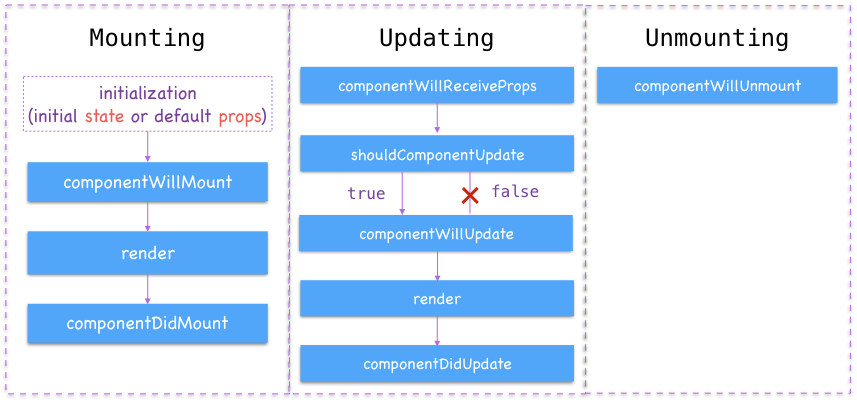
Lifecycle

[slide]
🔨 Practice 03
Clock component: new Date().toLocaleTimeString(locales,options) with timeZone
[slide]
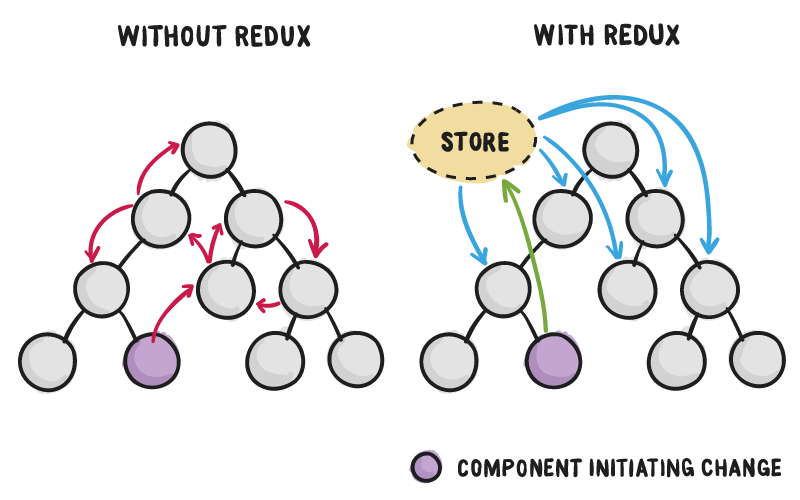
State vs Props

[slide]
5. Refactoring to ES6+ (remaining times…)
[slide]
📑 Homework

[slide]


