Web 前端开发模式演变
30 min = 15 min * 2
[slide]
「Done is better than perfect.」
[slide]
Web 前端开发模式演变
by Jimmy Lv
[slide]
?
[slide]
被误解的前端

[slide]
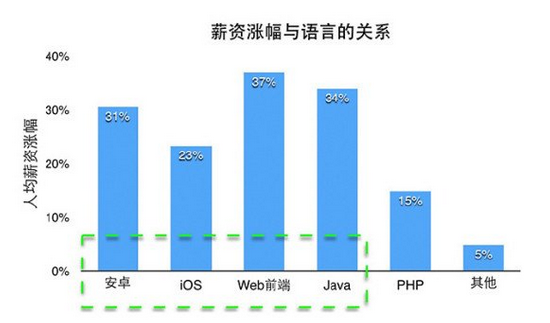
热门的前端

[slide]
两次巨大革命
- PC 和因特网革命
- 35 年, -> 21 亿台设备 {:&.moveIn}
- 移动互联网革命
- 5 年, -> 60 亿台设备 {:&.moveIn}
[slide]
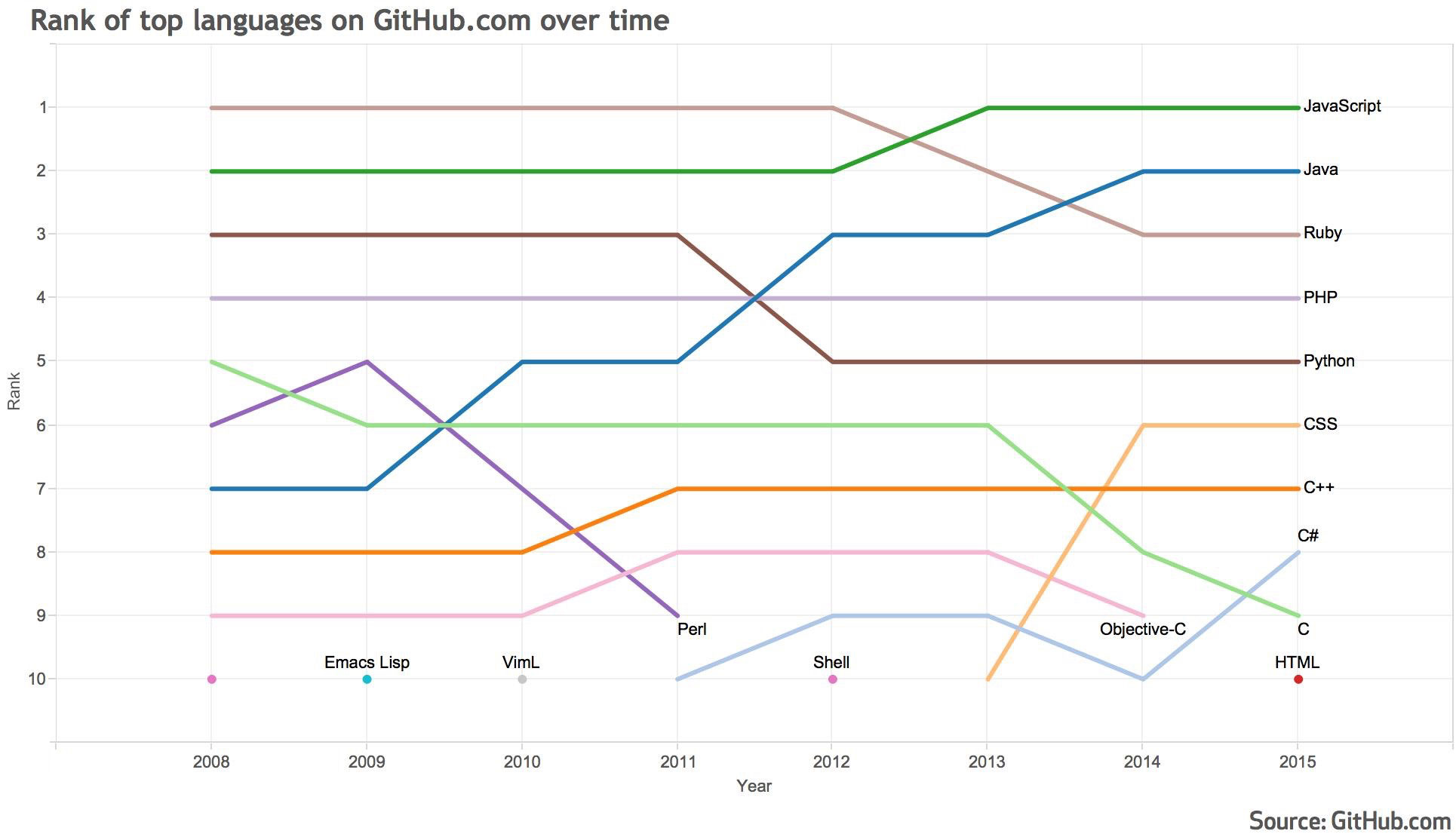
语言排行榜

[slide]
JavaScript 与 Netscape
- Sun, Java
- Brendan Eich, Scheme
- Mircosoft, JScript
- ECMAScript

[slide]
Web 1.0 时代
- 服务端生成,浏览器负责展现 {:&.moveIn}
| Java + JSP | ASP |
- Tomcat、Apache
- 缺点:
- JSP 代码 越来越多,灰色地带 可维护性差
[slide]
后端 MVC 时代
- Structs、Spring MVC {:&.moveIn}
- View 层变得简单:模板引擎( Velocity、Freemaker)
- 缺点:
- 纠缠不清的 Controller
- 前端开发重度绑定后端环境
[slide]
Web 2.0 时代:AJAX
- Gmail 横空出世,Web Application
- Ajax,XMLHttpRequest 接口
- jQuery,JS 操作网页 DOM 结构变得非常容易
[slide]
单页面应用
#无需刷新页面 {:&.moveIn}- 前端路由,展现
- 后端路由,数据
- 挑战:
- 前后端接口的约定,前端的数据绑定
- JavaScript 代码越来越多
[slide]
MV** 时代
- Knockout、Backbone、Angular 1.x {:&.moveIn}
- 前后端分离,职责清晰
- 缺点:
- 代码不能复用(数据校验)
- 不利于 SEO,搜索引擎爬虫不会执行 JS
- 性能并非最佳,移动端网络是个渣
[slide]
全栈时代:Node.js
- 异步 IO:JS 单线程 + Chrome 的 V8 编译器 {:&.moveIn}
| Front-end:只处理浏览器层的展现逻辑 | 路由、模板、数据获取 |
- Node Web Server:业务逻辑,SEO 时使用服务端渲染
- Universal JavaScript:前后复用部分逻辑代码
- 回归后端,JS->Node / Java->JSP

[slide]
未来:前端组件化
如何将来自于服务器端或者用户输入的动态数据高效的反映到复杂的用户界面上。
- 下一代的 HTML 标准:Web Component
- React、Angular 2.0、Polymer
- 转译语言:TypeScript、CoffeeScript、ES6

[slide]
跨平台时代:界面编程
- Webkit:Electron {:&.moveIn}
- Hybrid App:WebView
- React Native
[slide]
Atwood’s Law
Any application that can be written in JavaScript,
Will eventually be written in JavaScript.
凡可 JavaScript,终将 JavaScript。


